If you would like to build a blog and Bio page coding by yourself from scratch, I will introuduce how to build site with Next.js which is a strong React-base framework and completed document to start your own site. And then use a powerful CSS framework, tailwind CSS, to let your blog style beautiful in a easy way. After completed blog site, build and deploy by Vercel. The developers is same as Next.js, so it has a good integration on it. I'll show what we'll do in the case, and achieve goal step by step.
First, there are three page we try to build.
What pages
- Bio: self-introduction
- Blog: list all the posts
- Blog/[post]: the content of post
Wireframe
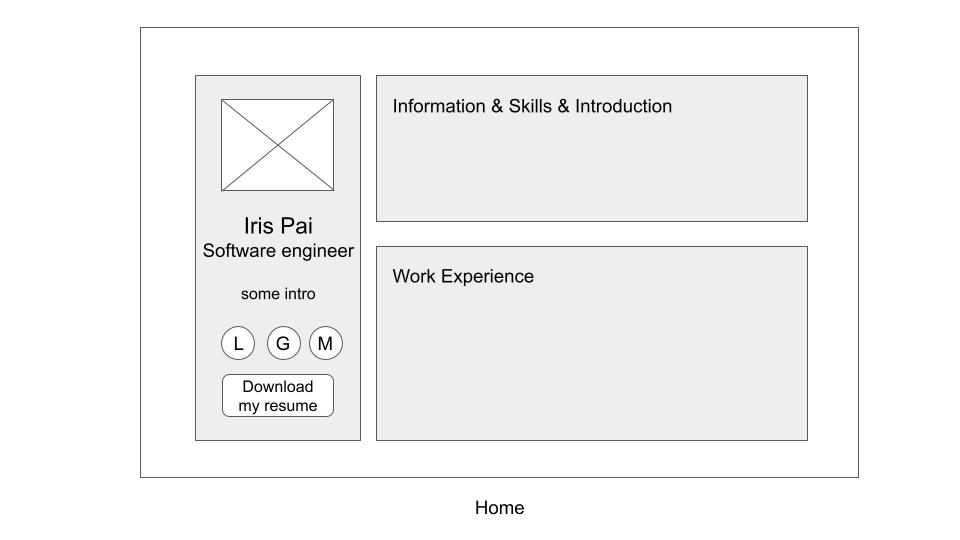
Home

- Block on the left
- On the top of sidebar, there is avatar, name.
- And on the bottom, there are links of my github, linkedin and medium, also have download button of my resume.
- Block on the right
- There will be Self-introduction, skills and my contact information.
- And then writing my working experience.
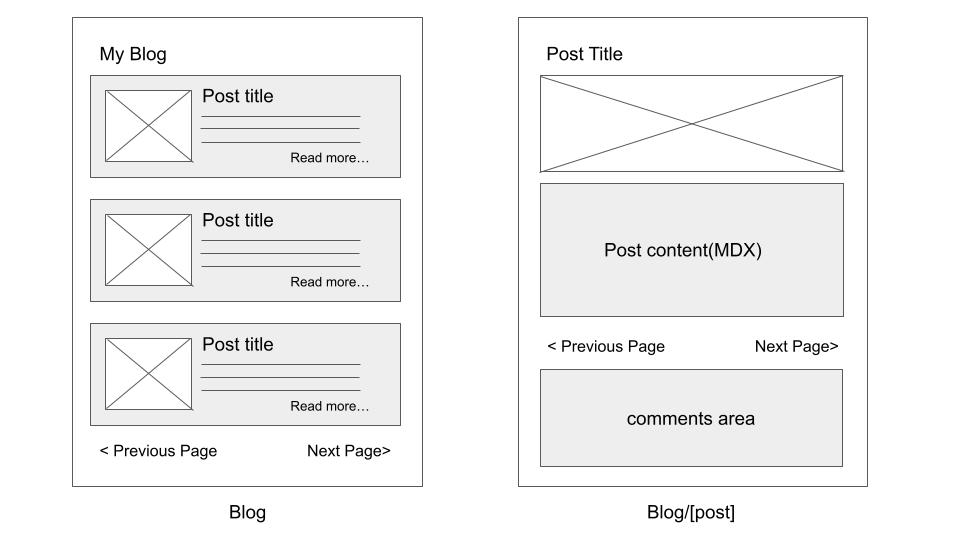
Blog and Posts

- Blog: list all the posts in pagination.
- There are thumbnail, title, description and read more button on every post block.
- The pagination buttons which link switch list.
- Post
- There are title, banner, and articlein in the content.
- Pagination to next or previous post.
- Comments: a area where you can leave your comments.
How do I build the site
I use Next.js to build this site, it is a popular React framework, and support to create SSR and SGG apps. To write blog easily, I would like to use markdown. Next.js also provide a a intuitive and simple way using MDX to write blog post. And deploy my site by Vercel.
Others what I use
Use these to improve development
The detail
There are other posts about the detail Build a blog by yourself.(ongoing now...)
- Build a blog by yourself 02 - Next.js & MDX
- Build a blog by yourself 03 - tailwind beautify my site
- Build a blog by yourself 05 - add fontawesome 6
- Build a blog by yourself 04 - use github issue as comment
- Build a blog by yourself 06 - use Jest to write unit test
- Build a blog by yourself 07 - use Cypress to write e2e test
- Build a blog by yourself 08 - use Vercel to deploy my site